Edito
Ce guide est à destination des créateurs de contenu ou de simples curieux, comment ne plus jurer visuellement ou choquer l’œil de votre cible, communauté etc…
Les principes fondamentaux du design peuvent être appris et exercés par n’importe qui.
Ce guide expose quelques connaissances basiques que vous pourrez appliquer dès aujourd’hui. (Et accessoirement impressionner vos collègues !) 😉
Si vous ne pensez pas pouvoir maîtriser le design, rappelez vous juste ce que disait notre ami musicien David Eric Grohl à propos d’apprendre de nouvelles choses :
”I never took lessons to play the drums. I never took lessons to play the guitar. I just sort of figured it out. I think that if you’re passionate about something and you’re driven, and you’re focused, you can do anything you want to do in life.
David Eric Grohl - Foo Fighters
Avec les mots de M.Grohl en tête, êtes-vous prêt pour votre cours intensif ?
Pêle-mêle voici les fondamentaux OBLIGATOIRES ?
#1 Utilisez beaucoup de contraste
Le fond et la couleur de la police doivent être suffisamment différents pour ne pas causer de fatigue oculaire. Le texte est généralement noir sur fond blanc et cela reste officiellement le plus lisible.
Restez à l’écart du gris clair, des jaunes et des verts un peu trop pâles. Si vous devez plisser les yeux pour lire, c’est qu’il y a un problème dans votre mise en forme.

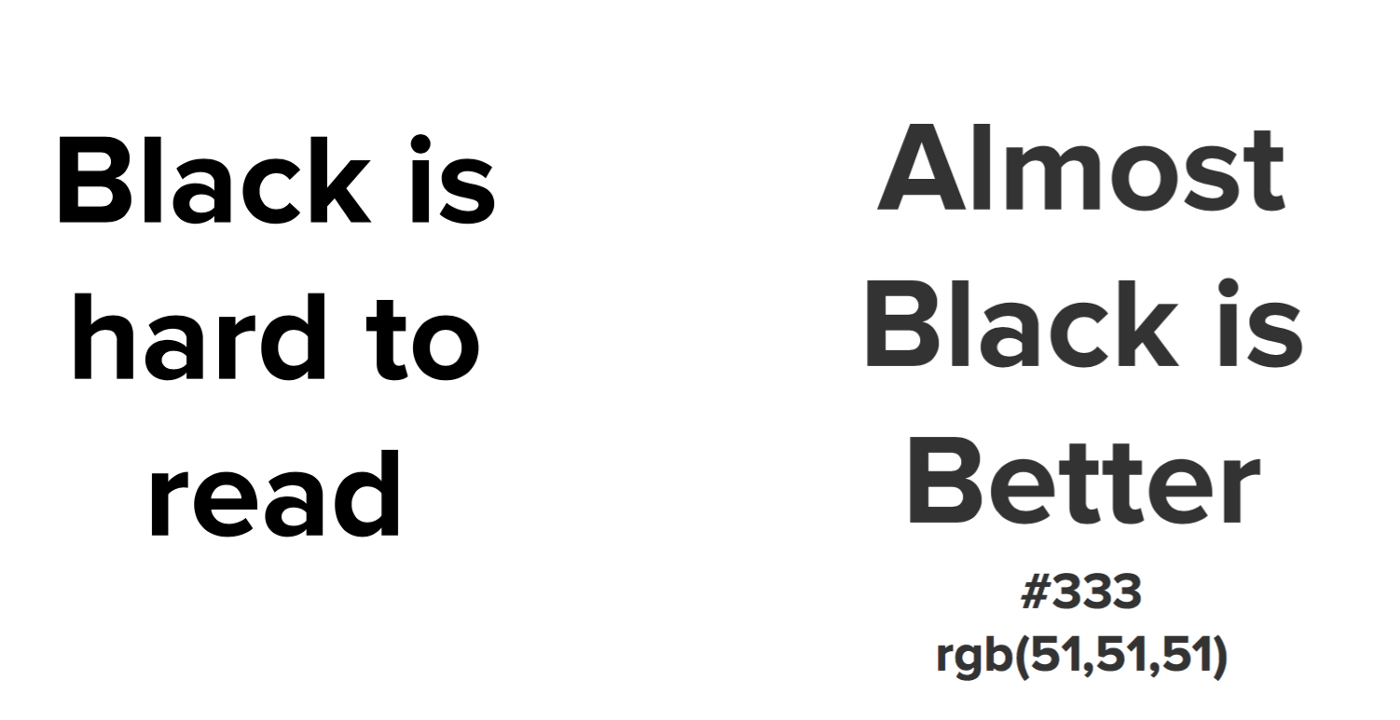
#2 « Presque noir » et c’est plus facile à lire !
Si vous avez le choix, essayez d’utiliser la couleur #333333 RGB (51,51,51) au lieu du noir à 100% pour vos textes. Le noir pur sur des aplats blancs est peu lisible sur écran et augmente la fatigue visuelle

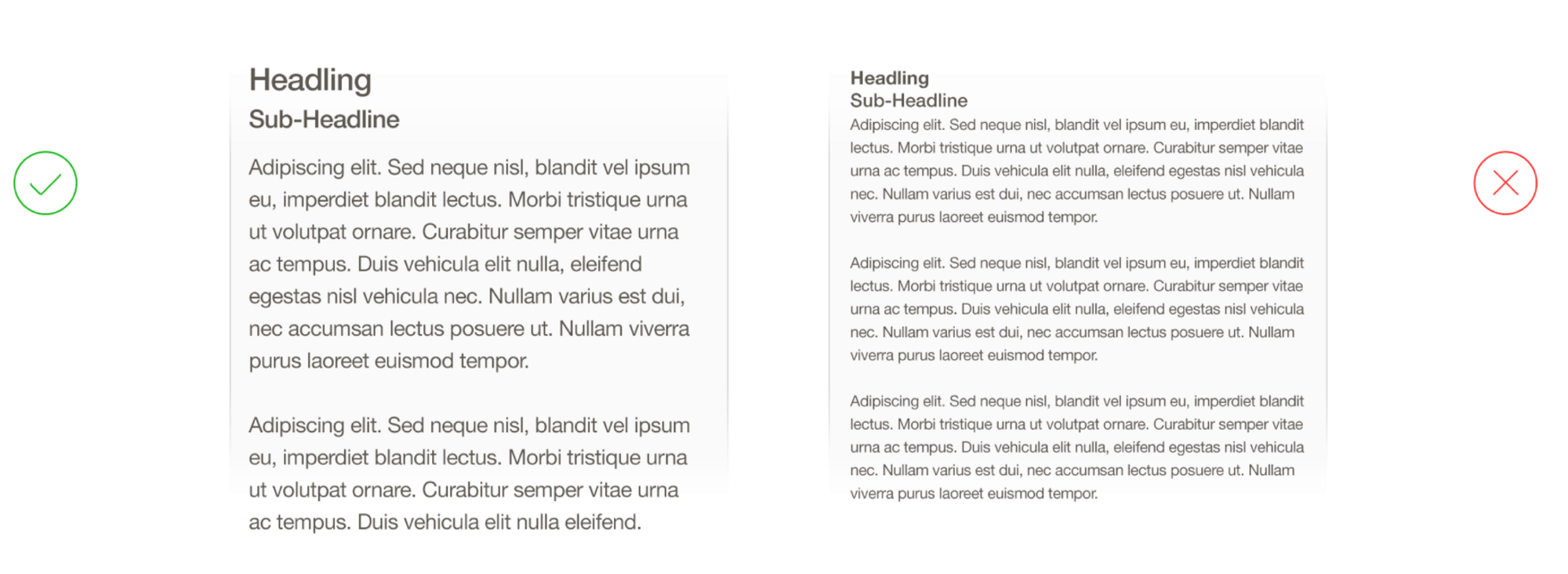
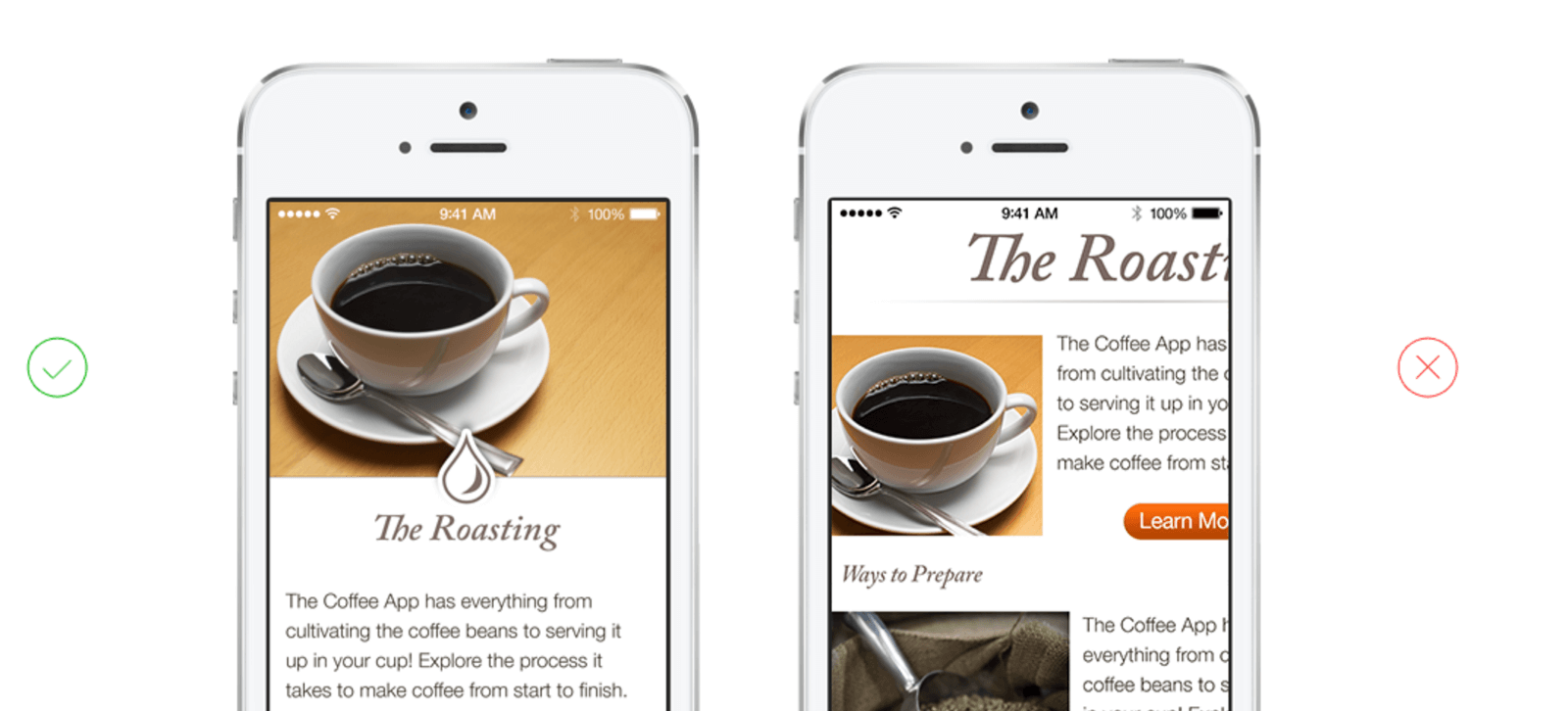
#3 Contenu important en premier
Disposez d’abord les informations les plus importantes pour mettre en valeur l’intention derrière votre interface d’application/site internet. On le rappelle, on ne réalise pas un site internet pour uniquement avoir un site internet, c’est avant tout un support.
Les contenus importants doivent être visible sans zoom défilement ou interaction avec l’écran/la souris

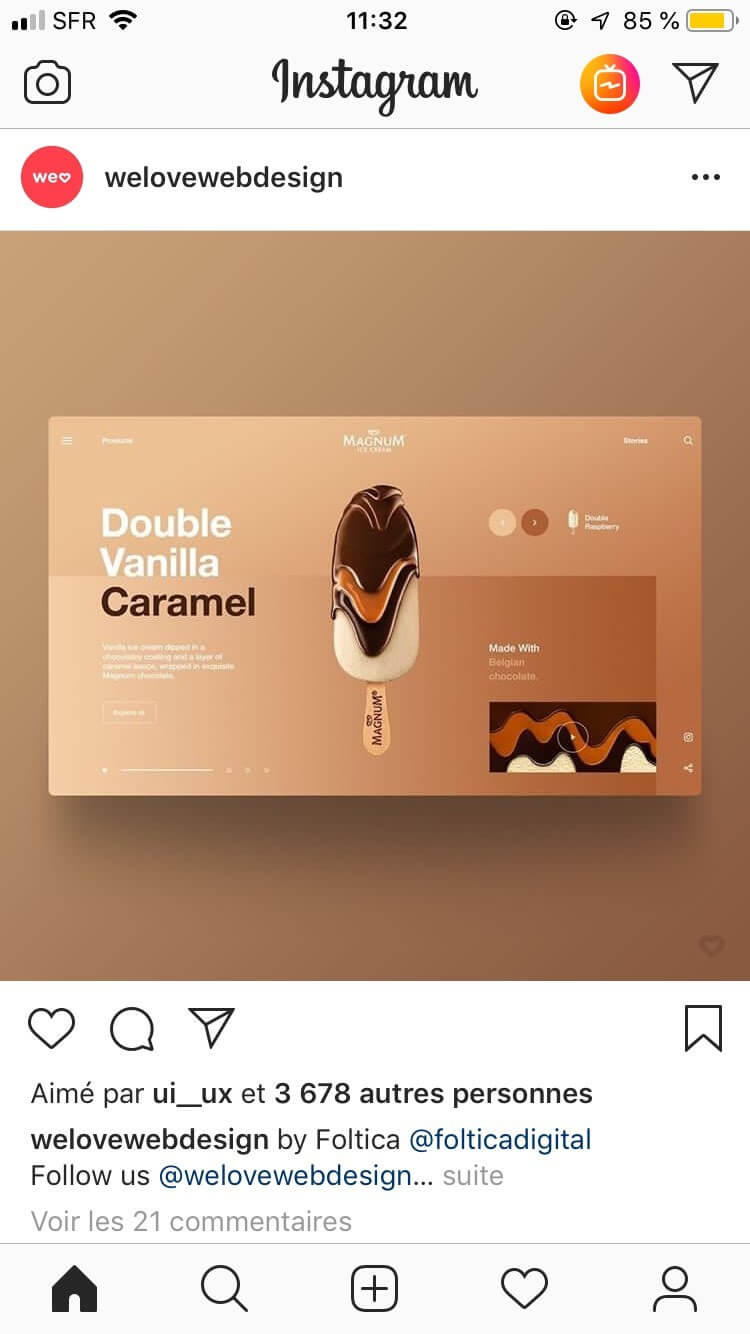
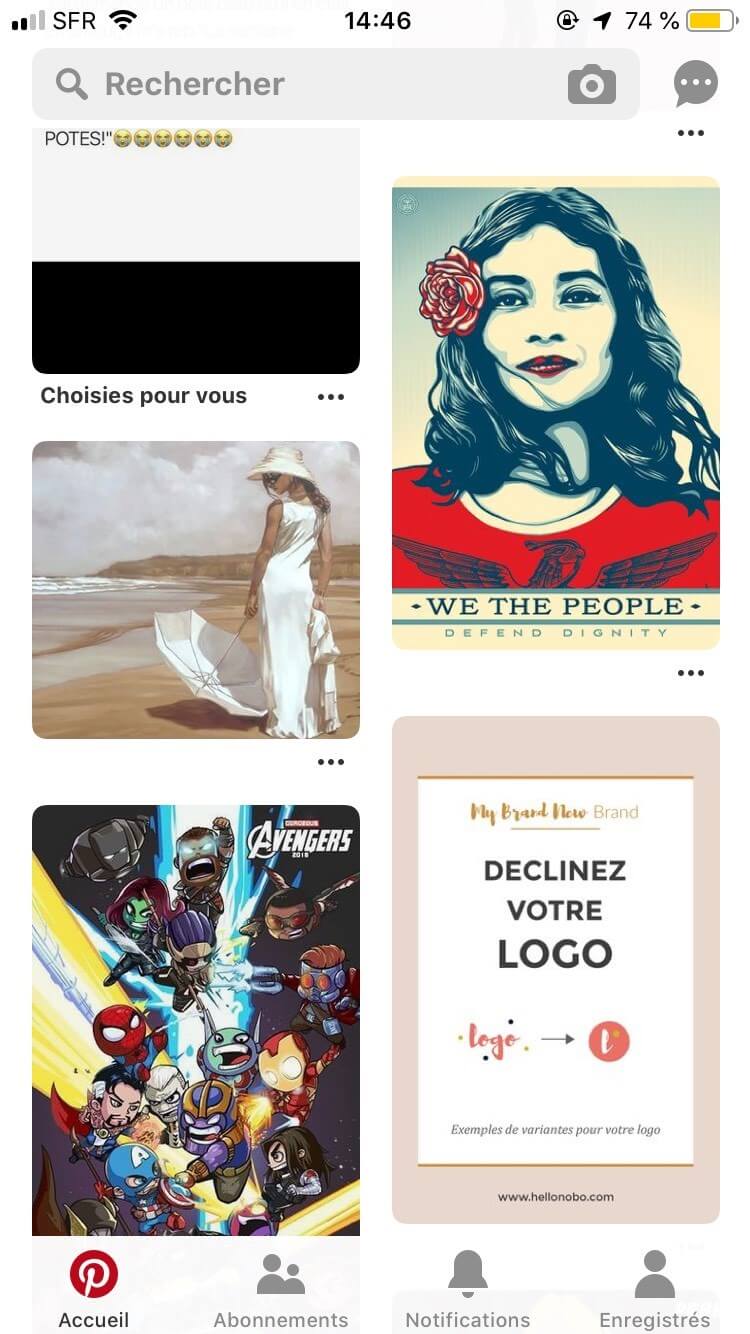
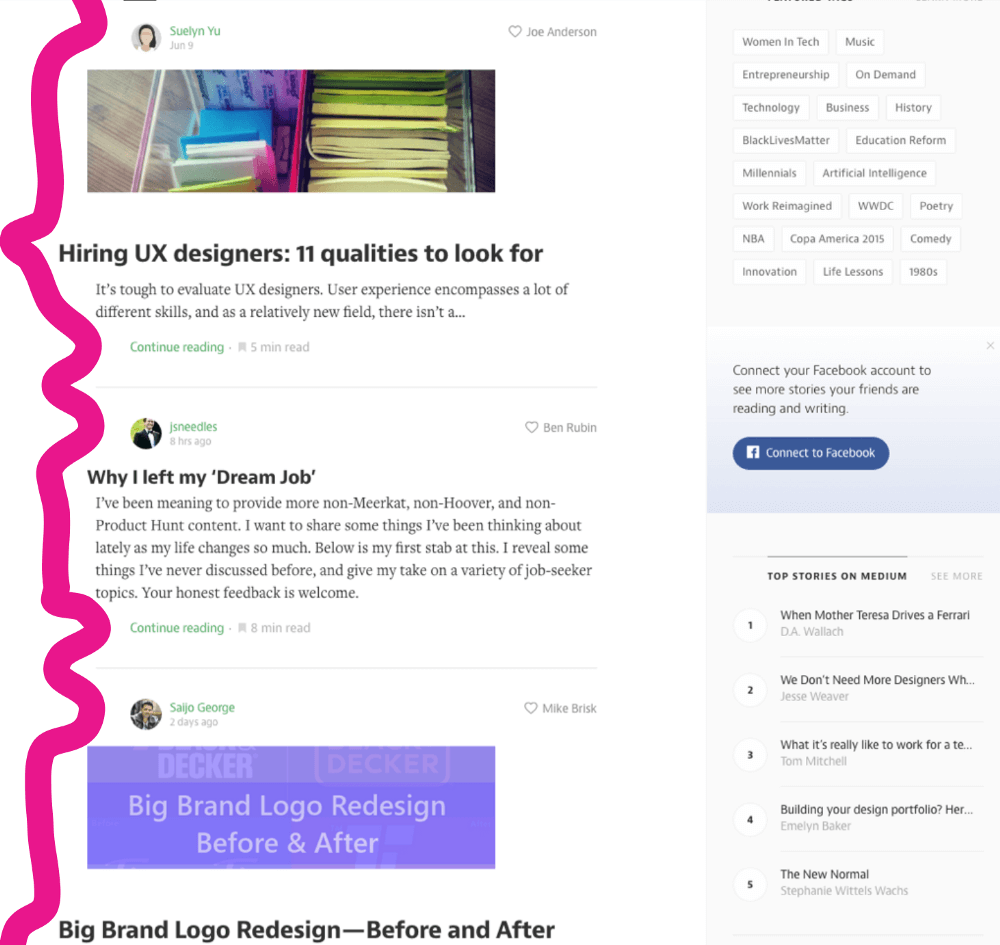
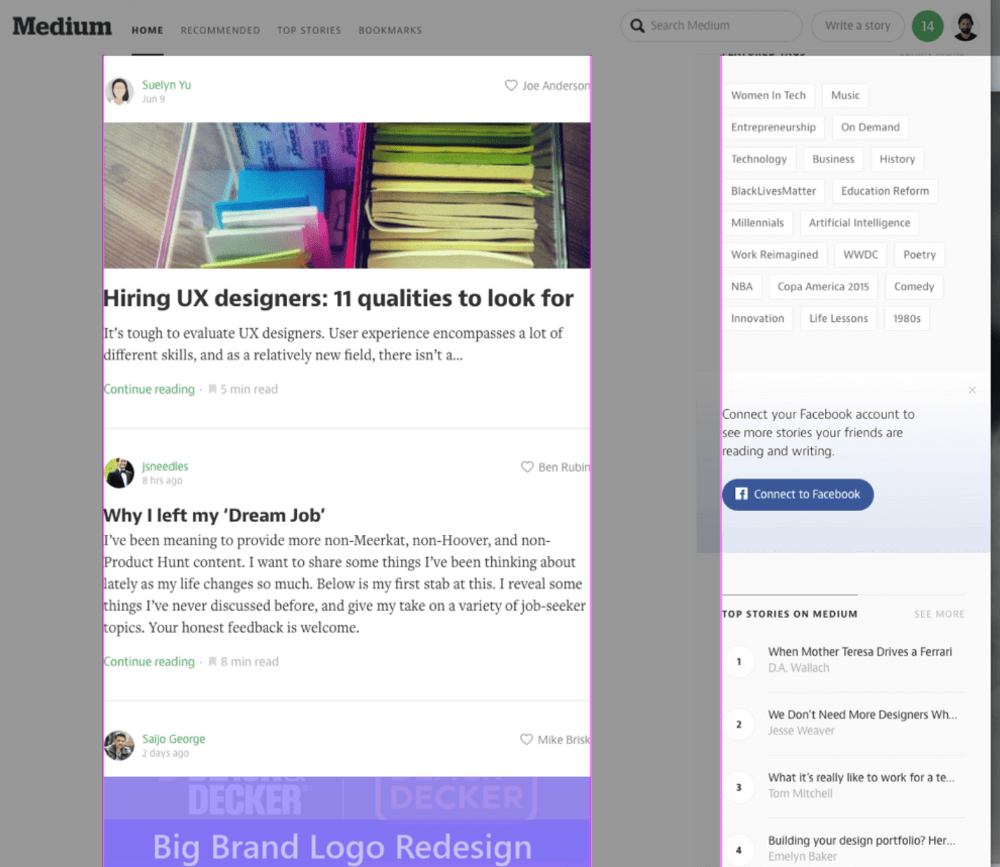
Regardons quelques exemples de bonnes hiérarchies visuelles.
- Instagram ( ci-dessous à gauche ) met clairement l’accent sur la photo / vidéo publiée par l’utilisateur
- Pinterest ( ci-dessous à droite ), crée une hiérarchie visuelle en épinglant sa barre de recherche au sommet, suivie de sa jolie grille.
Pinterest souhaite que son champ de recherche soit visuellement à l’honneur en tant que premier élément de la page.
La fonction de recherche pour Pinterest est la pierre angulaire du fonctionnement de l’application d’où sa position haute dans l’interface de l’application.


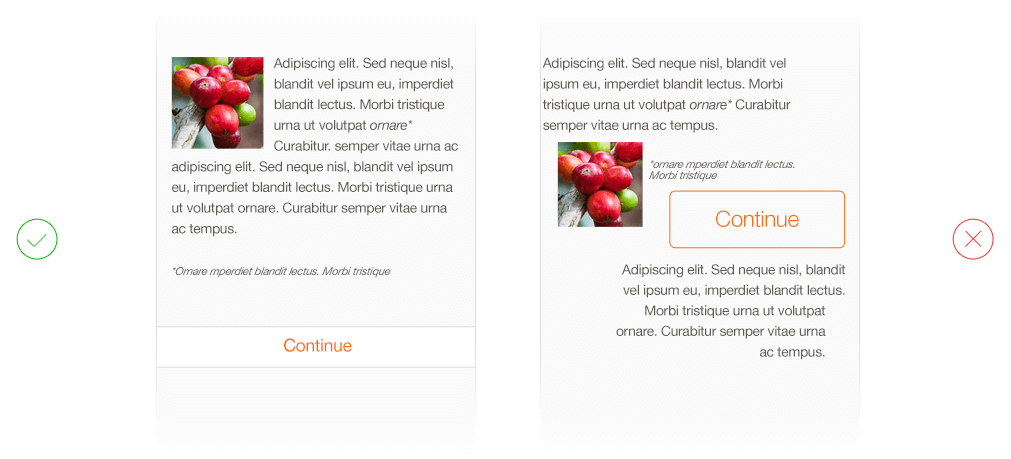
#4 Aligner tous les éléments
S’assurer que les éléments sont bien alignés est un moyen simple d’instaurer de la rigueur ainsi que de la clarté visuelle dans vos interfaces. Lorsque les concepteurs parlent de la nécessité d’utiliser une « grille » ils tentent d’alerter leurs collaborateurs sur le problème du mauvais alignement.
La correction de l’alignement est l’une des améliorations à un projet graphique les plus simples et les plus efficaces que l’on puisse apporter. Et rend instantanément une application ou un site Web beaucoup plus performant.

Autre exemple avec en vis-à-vis deux exemples d’alignement, ce qu’il ne faut pas faire et ce qu’il faut faire ?


CONCLUSION
Et rappelez vous que le design se pratique, entraînez votre œil de designer, soyez critique et prenez le temps de regarder de plusieurs manières une création.
Le feed-back est essentiel pour avancer dans une création, sortez la tête du guidon et confrontez-vous au feedback de vos proches/collègues.
Parfois, l’inspiration n’est pas au beau fixe, maîtriser ces quelques astuces de conception vous permettra de fournir un travail rigoureux et propre. La qualité d’exécution est plus importante que la créativité sur certains projets.
Un œil non exercé vous dira que la création est « pro » ou harmonieuse, ici entre designer nous saurons poser des mots sur ces petits détails qui font que le « taf » est pro et c’est en partie grâce aux astuces vues précédemment !
Je vous laisse le temps de digérer ces quelques tips, on se retrouve bientôt pour la partie 2 de cet article ?