Bonjour à toutes et à tous, nous allons aujourd’hui parler webdesign !
Nous aborderons quelques tendances mises en avant pour l’année 2020, bien sûr c’est loin d’être une liste complète, nous en avons choisi 5 que nous vous expliquons brièvement, accompagné d’exemples. Bonne lecture, et soyez curieux !
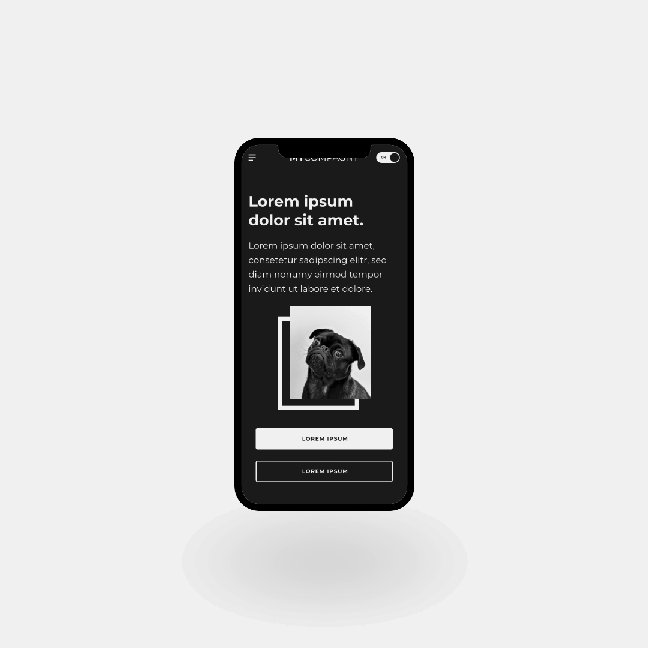
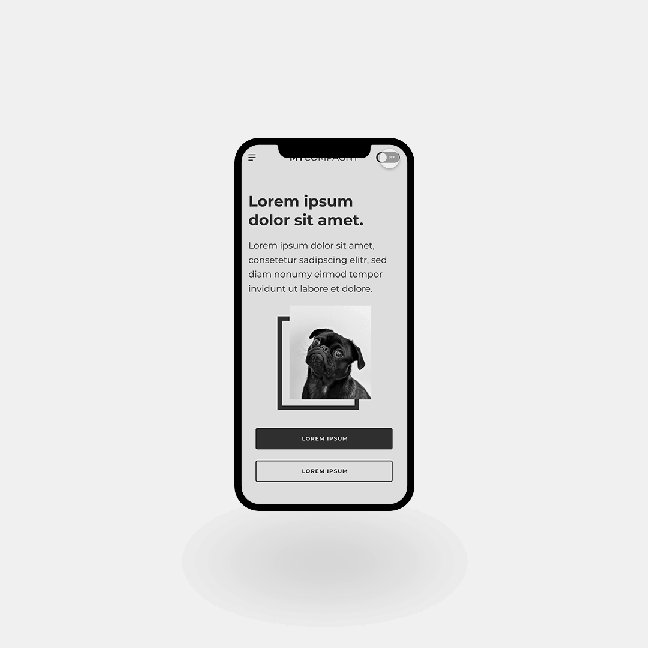
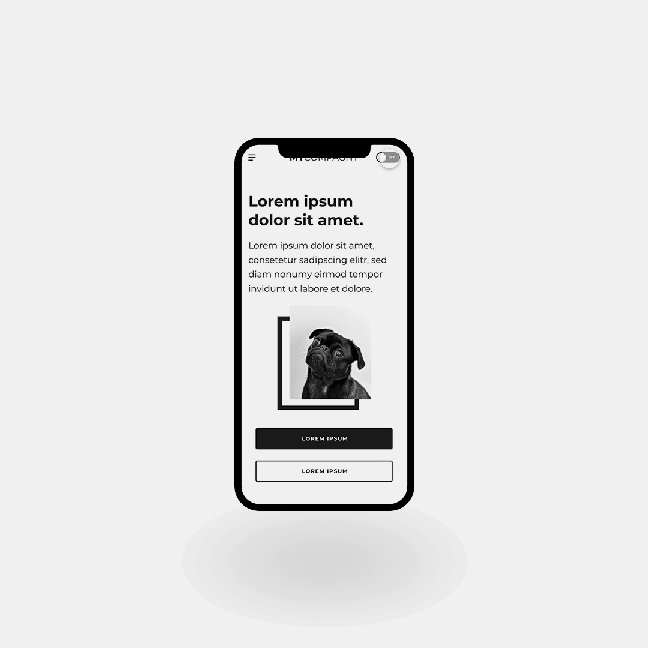
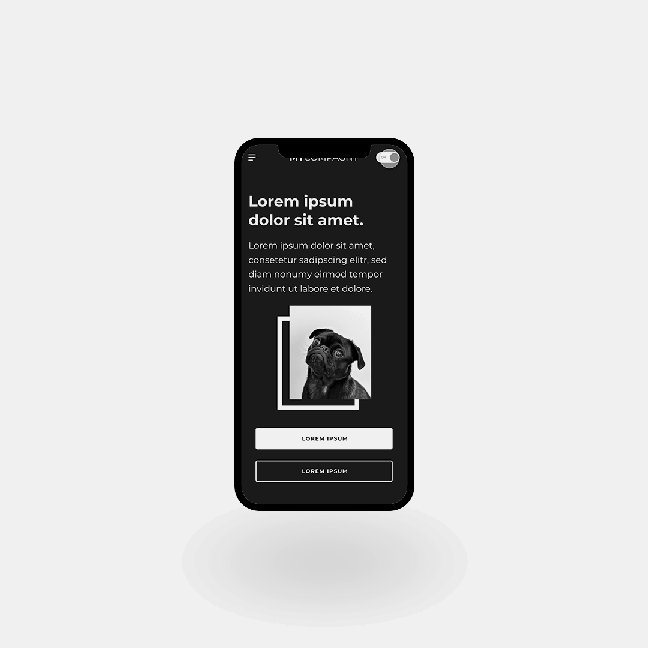
1. LE DARK MODE.
Beaucoup de sites et applications proposent aujourd’hui un “dark mode”.
Vous l’aurez sans doute remarqué, quand on active ce dark mode, on a souvent moins mal aux yeux.
De plus, il s’avère que c’est également une solution qui permettrait d’utiliser moins d’énergie,
donc moins de batterie !
Avoir un switch “Light mode” et “Dark mode” laisse alors à l’utilisateur le choix de son univers,
Même s’il ne s’agit pas réellement de personnalisation ici.

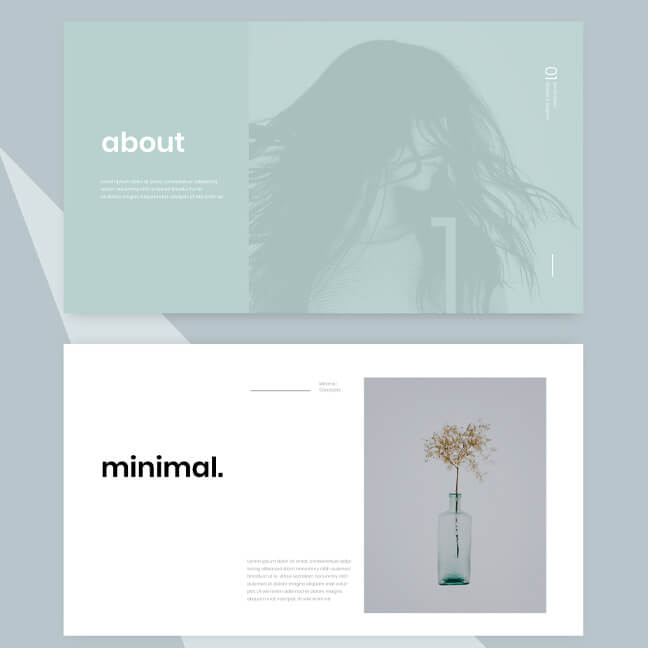
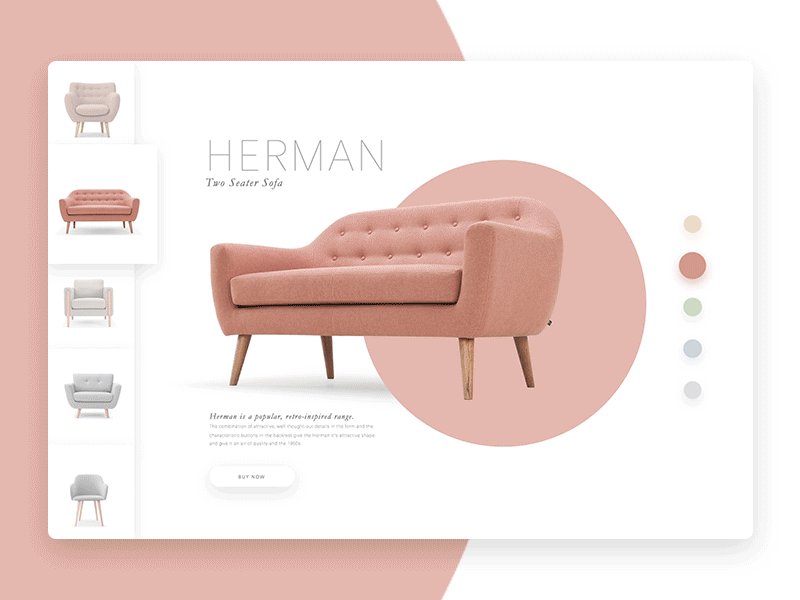
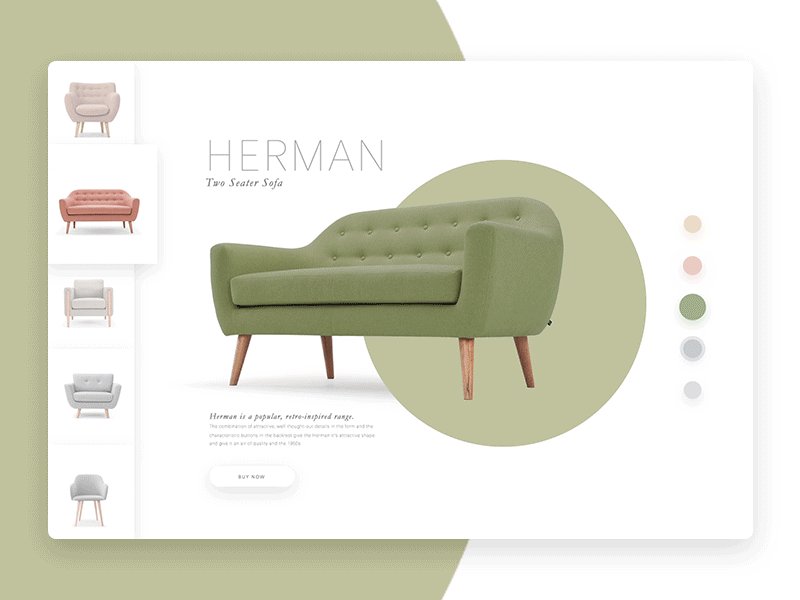
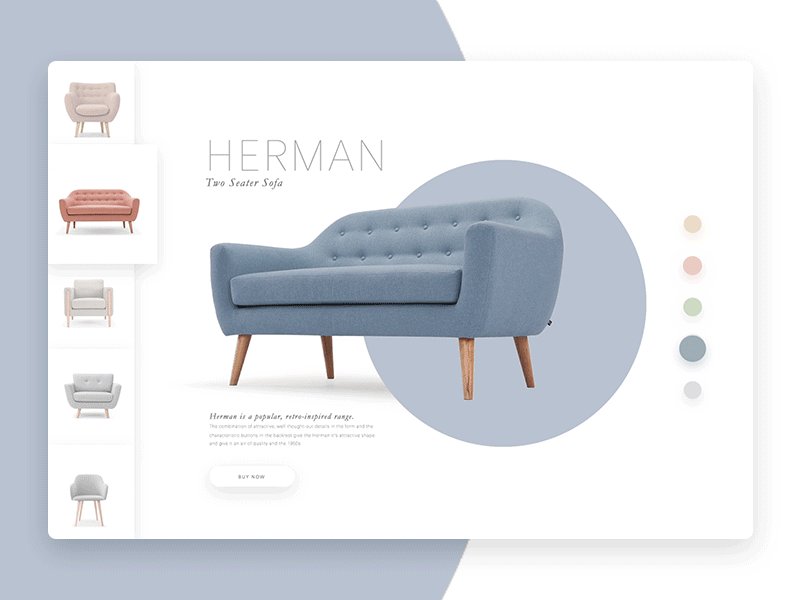
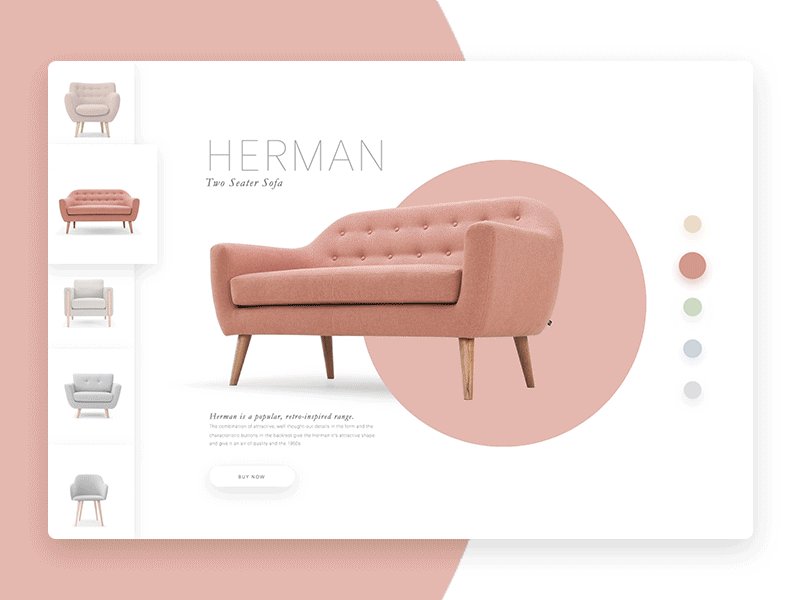
2. LE MINIMALISME.
En tant que créateurs de site internet, nous sommes bien souvent confrontés à des
situations où nous devons choisir quelle information est plus importante qu’une autre.
Avoir un design épuré est une chose, avoir un design minimaliste en est une autre.
Le minimalisme est une expérience qui vise à se concentrer sur l’essentiel, et faire abstraction du superflu.

3. LES MICRO-INTERACTIONS ET ANIMATIONS.
Les micro-interactions sont aujourd’hui très présentes sur les sites et applications.
Nous ne les remarquons pas toujours, car elles sont si naturelles et logiques
qu’elles procurent confort et fluidité pour l’utilisateur.
L’animation d’illustrations donne vie à un site et attire l’attention
du visiteur. Cela donne tout de suite une dimension différente à un site
internet.
Les micro interactions et animations d’illustrations sont des témoins
d’un degré de finition et d’une volonté créative poussée au maximum.

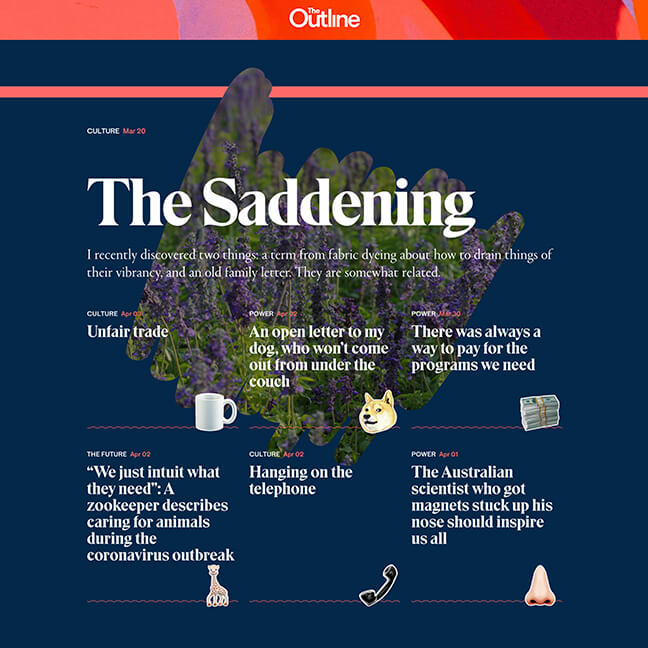
4. LE BRUTALISME.
Pour parler d’un style graphique qui ne laisse pas indifférent, nous allons brièvement
aborder le “Brutalisme”.
Ce style graphique est certainement l’un des styles qui a le plus de caractère.
C’est un style irrévérencieux qui vise à susciter quelque chose chez l’utilisateur.
Le brutalisme paraît sauvage, n’obéissant à aucune règle si ce n’est déchaîner
sa créativité.
Des textes gros, gras, déformés, qui mélangent toutes les casses, toutes
les graisses… Des images Kitch, pixelisées, mal détourées… Des illustrations dignes d’un
enfant de 5 ans (en apparence). Tous ces éléments font du brutalisme un style
unique, qui a du caractère, et qui révèle la personnalité et la créativité
de l’auteur.
Vous voulez quelques exemples ?

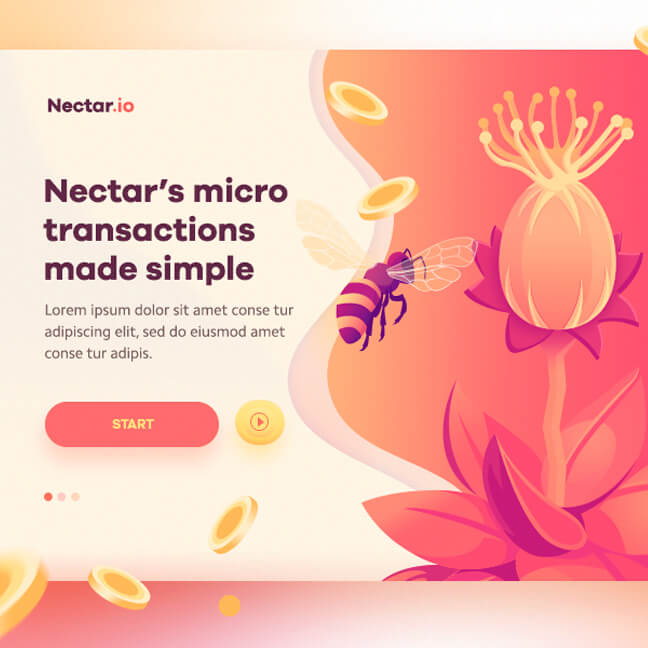
5. LES ILLUSTRATIONS FORTES.
Tandis que les photos apportent le côté humain à un site web, les illustrations
lui donnent vie.
Vous pouvez bien sûr trouver des banques d’Illustration en ligne , gratuites ou
payantes, mais le mieux reste de créer ses propres illustrations pour passer un
message, ou donner vie à un concept unique.
Il est important de garder une cohérence graphique entre les différentes illustrations
pour renforcer son identité et son image de marque.
Les illustrations n’ont pas besoin d’être très techniques, ou réalistes, pour
être maîtrisées et dégager une idée, et une personnalité.

Voici donc les tendances Webdesign 2020 que nous avons choisi de mettre en avant. C’est difficile de n’en choisir que 5 étant donné le nombre grandissant de ces tendances, mais si le sujet vous intéresse, n’hésitez pas à vous documenter sur toutes les plateformes existantes qui sont de vraies mines d’informations et d’inspiration !